Unity DOTS:入门简介(ECS,Burst Complier,JobSystem)
本文章已于2021.4.13更新,修正了当时因为水平不足而导致的一些错误,拓展了部分内容。 前言 近期想从更深层次上学习ECS,之前一直停留在浅层次的编码模式(即ECS意识流),没有真正的去了解ECS的内部原理,Unity目前在维护一套以ECS为架构开发的DOTS技术栈,非常值得学习。 ECS 什么是ECS ECS即实体(Entity),组件(Component),系统(System),其中Entity,Component皆为纯数据向的类,System负责操控他们,这种模式会一定程度上优化我们的代码速度。 Entities:游戏中的事物,但在ECS中他只作为一个Id Components:与Entity相关的数据,但是这些数据应该由Component本身而不是Entity来组织。(这种组织上的差异正是面向对象和面向数据的设计之间的关键差异之一)。 Systems:Systems是把Components的数据从当前状态转换为下一个状态的逻辑,但System本身应当是无状态的。例如,一个system可能会通过他们的速度乘以从前一帧到这一帧的时间间隔来更新所有的移动中的entiti...
Unity编辑器拓展基础总结
前言 从事Unity编辑器拓展也有一段时间了,该记录一下常见的知识点了,也方便自己日后查阅 结构 Unity编辑器拓展主要分为3大类 UnityEngine.GUI:可用于编辑器和运行时,需要自行计算Rect UnityEditor.EditorGUI:只可用于编辑器,需要自行计算Rect UnityEditor.EditorGUILayout:只可用于编辑器,自动计算Rect 其中UnityEditor.EditorGUILayout基于UnityEditor.EditorGUI实现 常见类 Rect 这个类型在编辑器拓展中十分常见,官方解释为 A 2D Rectangle defined by X and Y position, width and height. 一个由X,Y坐标,width,height宽高定义的2D矩形 其以左上角为坐标原点,X往右递增,Y往下递增 更加详细介绍可参照:Unity Rect官方文档 GUIContent GUIContent定义了一个GUI Item内容,最完整的构造函数如下 12//构建同时包含文本,图片和定义的tooltip的...
Unity资源批处理编辑器工具技术概要
前言 我们在项目中往往有大量的美术资源,包括但不限于,贴图,模型,动画等,而我们基本上很多资源都是应用的同一套导入配置,如果人为来进行配置的话会非常麻烦,还很容易出错,所以需要一个工具来处理他们导入时的配置,以及已经存在于项目中的资源进行批量配置。 正文 每个资源的AssetImporter面板设置下文统称为规则 技术概要 首先是应用规则匹配机制的制定,一般有文件夹,文件夹+文件部分关键字两种匹配机制。 Unity提供了一个AssetPostprocessor类支持我们进行资源导入的预处理和后处理操作。 我们的每个规则必须对应一个临时文件,用于存储规则来进行批处理。 对于导入资源的规则赋值我们采用反射的方式,但是请注意剔除引用类型和保留部分枚举类型。 对于贴图类型,比较特殊,他有对每个平台的差异化配置,而这一类型又是引用类型,所以对此只能单独处理,采用GetPlatformTextureSettings方法来对不同平台设置进行获取,通过SetPlatformTextureSettings来对不同平台进行设置。 配置好之后请务必调用assetImporter.SaveAndRei...
Unity Shader入门精要学习笔记:高级纹理
高级纹理 立方体纹理 立方体纹理是环境映射的一种实现方式,和之前使用二维纹理坐标不同,对立方体纹理采样我们需要提供一个三维的纹理坐标,这个三维纹理坐标表示了我们在世界空间下的一个3D方向,这个方向矢量从立方体的中心出发,当它向外部延伸时就会和立方体的6个纹理之一发生相交,而采样得到的结果就是由该交点得来的。 它的实现简单快速,而且得到的效果也比较好,但它也有一些缺点,例如当场景发生变化时,我们就需要重新生成立方体纹理,并且立方体纹理也仅可以反射环境,但不能反射使用了该立方体纹理的物体本身。 我们应该尽量对凸面体而不要对凹面体使用立方体纹理。(因为凹面体会反射自身)。 天空盒 天空盒是在所有不透明物体之后渲染的,而背后使用的网格是一个立方体或者是一个细分后的球体。 创建用于环境映射的立方体纹理 第一种方法是直接由一些特殊布局的纹理创建。 我们只需要把纹理的Texture Type设置为Cubemap即可。可以对纹理数据进行压缩,而且可以支持边缘修正,光滑反射(glossy reflection)和HDR功能。 第二种方法是由脚本生成。 我们往往希望根据物体在场景中位置的不同,生成...
Unity Shader入门精要学习笔记:透明效果
透明效果 透明是游戏中经常要用的一种效果,在实时渲染中要实现透明效果,通常会在渲染模型时控制它的透明通道(Alpha Channel)。当开启透明混合后,当一个物体被渲染到屏幕上时,每个片元除了颜色值和深度值外,他还有另外一个属性——透明度。当透明度为1时。表示该像素是完全不透明的,而当其为0时,则表示改像素完全不会显示。 在Unity中,我们通常使用透明度测试(这种方法其实无法得到真正的的半透明效果)和透明度混合实现透明效果。 对于不透明物体,不考虑他们渲染顺序也能得到正确的排序效果,这是由于强大深度缓冲(depth buffer也被称为z-buffer)。 在实时渲染中,深度缓冲是用于解决可见性问题的,核心思想:根据深度缓冲中的值来判断该片元距离摄像机的距离,当渲染一个片元时,需要把它的深度值和已经存在与深度缓冲中的值进行比较(如果开启了深度测试),如果它的值距离摄像机更远,则不需要渲染到屏幕(有物体挡住了它),否则这个片元将会覆盖掉此时颜色缓冲中的像素值,并把它的深度值更新到深度缓冲中(如果开启深度写入)。 但是如果要实现透明效果,当使用透明度混合时,我们关闭了深度写入(Z...
Unity Shader基础篇:浅谈TEXCOORDn
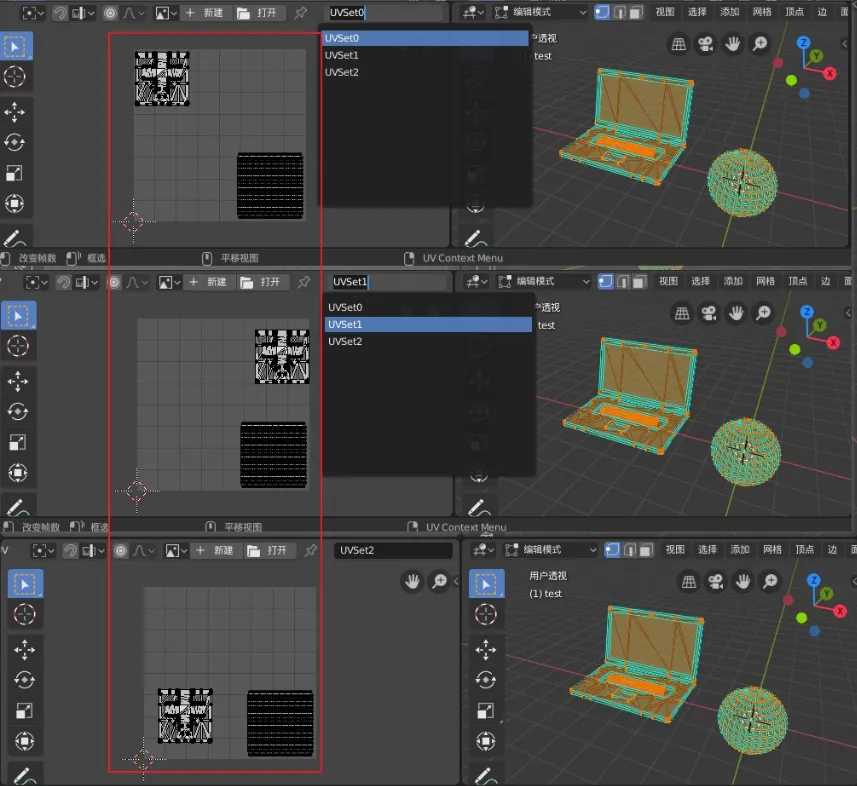
事情的起因 今早起床,发现自己在知乎被邀请回答一个问题:(应该是这阵子逛的图形学区域比较多) TEXCOORD到底是个什么东西 我们来看看官方文档怎么说 TEXCOORD0 is the first UV coordinate, typically float2, float3 or float4. TEXCOORD1, TEXCOORD2 and TEXCOORD3 are the 2nd, 3rd and 4th UV coordinates, respectively. 看上去很简单,TEXCOORD是指纹理坐标,float2, float3, float4类型。n是指第几组纹理坐标。 第几组???能有几组uv??? 身为对美术一无所知的逻辑仔,我是不太明白的,在网上也没有找到好的答案,好在咨询了很多大佬,在此整理一下。 模型中每个顶点保存有uv,可能有一套或者几套,这些uv是指三维模型在2D平面的展开,跟纹理对应上进行插值采样就看到三维里的纹理颜色了 https://kumokyaku.github.io/2019/07/14/UNITY%E7%94%9F%E6%...
Unity Shader入门精要学习笔记:Unity中的基础光照
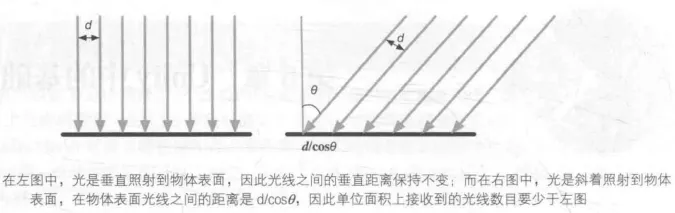
我们如何看待这个世界的 通常,我们要模拟真实的光照环境来生成一张图像,需要考虑三种物理现象。 首先,光纤从光源中被发射出来 然后,光线与场景中的一些物体相交,一些光线被物体吸收了,而另一些光线被散射到其他方向。 最后,摄像机吸收了一些光,产生了一张图像。 光源 在实时渲染中,我们通常把光源当成一个没有体积的点,用I表示他的方向。用辐照度来量化光。对于平行光,它的辐照度可通过计算在垂直于I的单位面积上单位时间内穿过的能量来得到。 在计算光照模型时,我们需要知道一个物体表面的辐照度,而物体表面往往是和I不垂直的,那么如何计算这样的表面辐照度呢?我们可以使用光源方向I与表面发现n之间的夹角余弦值来得到。默认方向矢量模为1. 吸收和散射 光线由光源发射出来后,就会与一些物体相交。通常相交结果有两个:散射和吸收 散射只改变光线方向,但不改变光线的密度和颜色。而吸收只改变光线的密度和颜色,但是不改变光线方向。 光线在物体表面经过散射后,有两种方向,一种会散射到物体内部,这种现象被称为折射或者透射。另一种会散射到外部,这种现象被称为反射。 为了区分这两种不同的散射方向,我们在光照模型中使...
Unity Shader入门精要学习笔记:让画面动起来
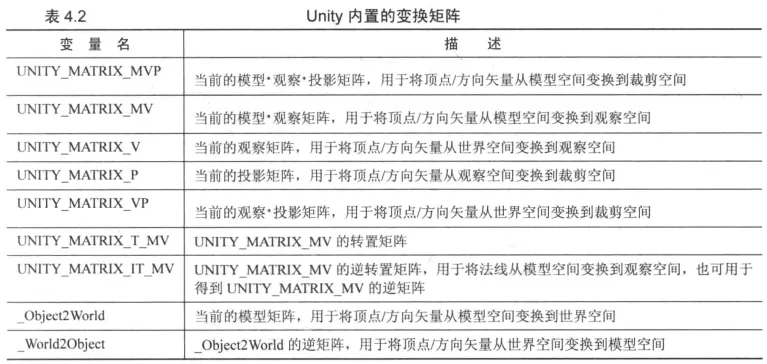
Unity Shader中的时间变量 动画效果往往都是把时间添加到一些变量的计算中,以便在时间变化时,画面也可以随之变化。Unity Shader提供了一系列关于时间的内置变量来允许我们方便地在Shader中访问运行时间。 纹理动画 序列帧动画 要播放帧动画,我们需要计算出每个时刻需要播放的关键帧在纹理中的位置。 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'Shader "Unity Shaders Book/Chapter 11/Image Sequence Animation&quo...
Unity Shader入门精要学习笔记:学习Shader所需的数学基础
前言 由于此章节部分内容博主已经在计算机图形学中学习过,所以会少记录一部分,可以前往图形学:上和图形学:下查看 笛卡尔坐标系 二维笛卡尔坐标系 一个二维笛卡尔坐标系包含两个部分的信息 原点 两条过原点的互相垂直的矢量,即x轴和y轴,这些坐标轴也被称为是该坐标系的基矢量。 OpenGL和DirectX使用了不同的二维笛卡尔坐标系。 三维笛卡尔坐标系 在三维笛卡尔坐标系中,我们需要定义三个坐标轴和一个原点。 这三个坐标轴被称为该坐标系的基矢量。通常情况下,这三个坐标轴之间是互相垂直的,且长度为1,这样的基矢量被称为标准正交基。但这并不是必须的。如果不都为1,就是正交基。 左手坐标系和右手坐标系 两种坐标系无法通过旋转做到重合。 左右手坐标系转换方法是,把其中一个轴反转,并保持其他两个轴不变。 Unity使用的坐标系 Unity使用的是左手坐标系。(模型空间) 在观察空间中,Unity使用的是右手坐标系。以摄像机为原点的坐标系。 点和矢量 点是n维空间中的一个位置,他没有大小,宽度这类概念。 矢量是指n维空间中一种包含了模和方向的有向线段。 单位矢量可以用类似:$\widehat ...
Unity Shader入门精要学习笔记:更复杂的光照
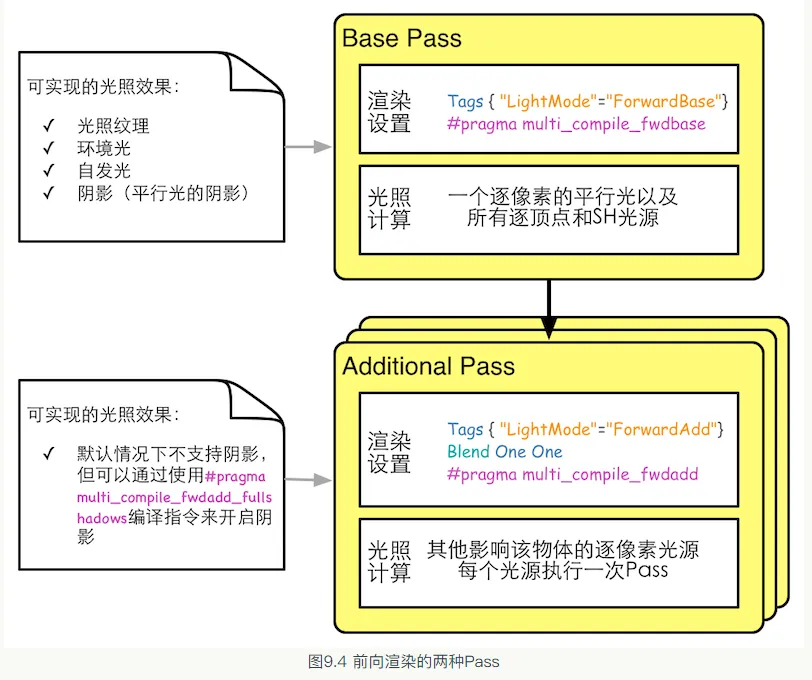
更复杂的光照 Unity的渲染路径 Unity的渲染路径决定了光照是如何应用到Unity Shader中的。 Unity支持多种类型的渲染路径,主要有三种:前向渲染路径(Forward Rendering Path),延迟渲染路径(Deferred Rendering Path),顶点照明渲染路径(Vertex Lit Rendering Path)(在Unity 5.0后被抛弃)。 如果当前显卡不支持所选择的渲染路径,Unity就会自动使用更低一级的渲染路径。 通俗来讲,指定渲染路径是我们和Unity的底层渲染引擎的一次重要沟通。 如果不指定渲染路径,一些光照变量很可能不会被正确赋值。 前向渲染路径 前向渲染路径的原理 每进行一次完整的前向渲染,我们需要渲染该对象的渲染图元,并计算连个缓冲区的信息:颜色缓冲区和深度缓冲区。我们利用深度缓冲来决定一个片元是否可见,如果可见就更新颜色缓冲区的颜色值。 对于每个逐像素光源,我们都需要进行上面一次完整的渲染流程。如果一个物体在多个逐像素光源的影响区内,那么该物体就需要执行多个Pass,每个Pass计算一个逐像素光源的光照结果,然后在帧...